Tämä ohjesivu pitää sisällään mm. tekniset spesifikaatiot layouteille, vinkkejä rakenteesta sekä muuta verkkosivujen suunnitteluun liittyvää asiaa.
Verkkosivut optimoidaan vielä nykyisin standardina Full HD -monitoreille, jolloin käyttäjän ruudulla on käytössä 1920 x 1080 pikseliä. Layoutia tehdessä kannattaa pyrkiä säilyttämään etenkin standardi leveys, jotta sisällön asettelu ja asiakkaalle lähtevä layout-suunnitelma antavat varmasti oikean kuvan sivun elementtien mittasuhteista.
Mallikuva tavallisen sivuston mitoituksesta:

Kuten mallikuvasta käy ilmi, sivuston sisällölle varataan standardina 1150 pikseliä leveyssuunnassa. Tämä on julkaisualustamme käyttämän Bootstrap -kehyskirjaston määräämä mitta täysleveälle sisältöalueelle. Sisältö voidaan myös venyttää joko paikoitellen tai kokonaisvaltaisesti koko sivun leveyteen, eli 1920 pikseliin. Tällöin kannattaa kuitenkin huomioida, että esimerkiksi pidemmät tekstikappaleet ovat usein hankalasti luettavissa, mikäli teksti kulkee sivun laidasta toiseen.
Verkkosivuilla näytettävä grafiikka on yleisen käytännön mukaan resoluutiolla 72 ppi tuotettua. Painotöihin tottuneella graafikolla voi usein jäädä resoluutio 300 ppi:n asetukseen layout-pohjaa luodessa, joka ei tietysti suoraan vaikuta itse layoutin ulkoasuun, mutta voi vaikuttaa toteutetulla sivustolla ilmenevään grafiikkaan esimerkiksi heikentyneenä kuvanlaatuna. Suosittelemme varmistamaan uutta projektia aloitettaessa, että verkkosivujen layoutit tuotetaan 72 ppi:n resoluutiolla.
Leikatuissa kuvissa olisi yleisen käytännön mukaan hyvä suorittaa kuvan rajaus esimerkiksi PhotoShop-ohjelman maski-työkalulla tai vastaavalla, jotta alkuperäinen kuva on tarvittaessa yhä sivuston toteutuksesta vastaavan henkilön saatavilla. Alkuperäiset kuvat voidaan toimittaa meille myös erikseen, mikäli layoutin selkeyden ja omien tottumusten määräämänä käytetyt kuvat päädytään rajaamaan toisella tapaa.
Kuvien pakkausta ei yleisesti tarvitse vielä sivuston layoutia rakentaessa huomioida, sillä me pakkaamme kuvat niitä irroittaessamme layoutista. Mikäli kuitenkin toimitat kuvia layoutista irrallaan esimerkiksi jo julkaistuun sivustoon, toivoisimme kuvien olevan valmiiksi rajattuja ja pakattuja haluttuun kokoon. Sivuston latausajan minimoimiseksi toivomme, että kuvat olisivat tiedostokooltaan korkeintaan 400 kt. Tiedostomuodoissa yleisimmät ovat JPG ja PNG. Formaatilla ei käytön kannalta ole suurta merkitystä, mutta etenkin PNG-kuvat pakkautuvat huomattavasti JPG kuvia hankalammin, jonka vuoksi suosittelemme PNG-formaattia käytettäväksi vain kuvissa, joissa esiintyy läpinäkyvyyttä tai kuvan laatu halutaan säilyttää mahdollisimman tarkkana.
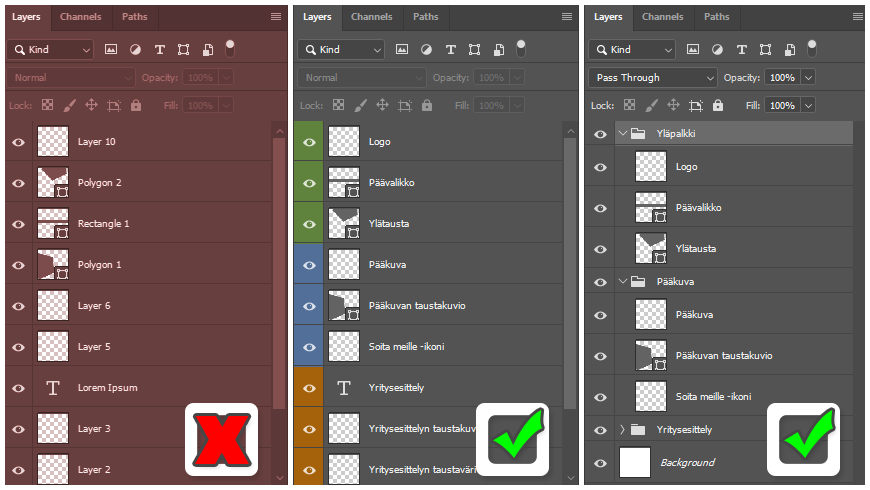
Verkkosivulayoutin järjestäminen on projektien läpiviennin kannalta tärkeä viimeistelyvaihe graafikon tehtäväksi. Layerit, eli tasot on selkeyden vuoksi tärkeää nimetä sisältöä kuvaavaksi sekä järjestää ns. hierarkisesti siten, kuten ne sivulla esiintyvät. Suosittelemme tämän lisäksi myös tasojen värikoodaus ja/tai kansiointi selkeyttää materiaalin keruuta PSD-dokumentista.
Alla olevassa kuvassa esimerkit sekavasta ja kahdella eri tapaa järjestetystä PSD layoutista:

| Resoluutio: | 72 ppi |
| Leveys: | 1920 px |
| Sisällön leveys: | 1150 px |
| Layoutin tiedostomuoto: |
PSD |
| Kuvien tiedostomuodot: |
JPG, PNG |